- Team Members
- 100 days of Love Challenge - About the App
- Features of the App
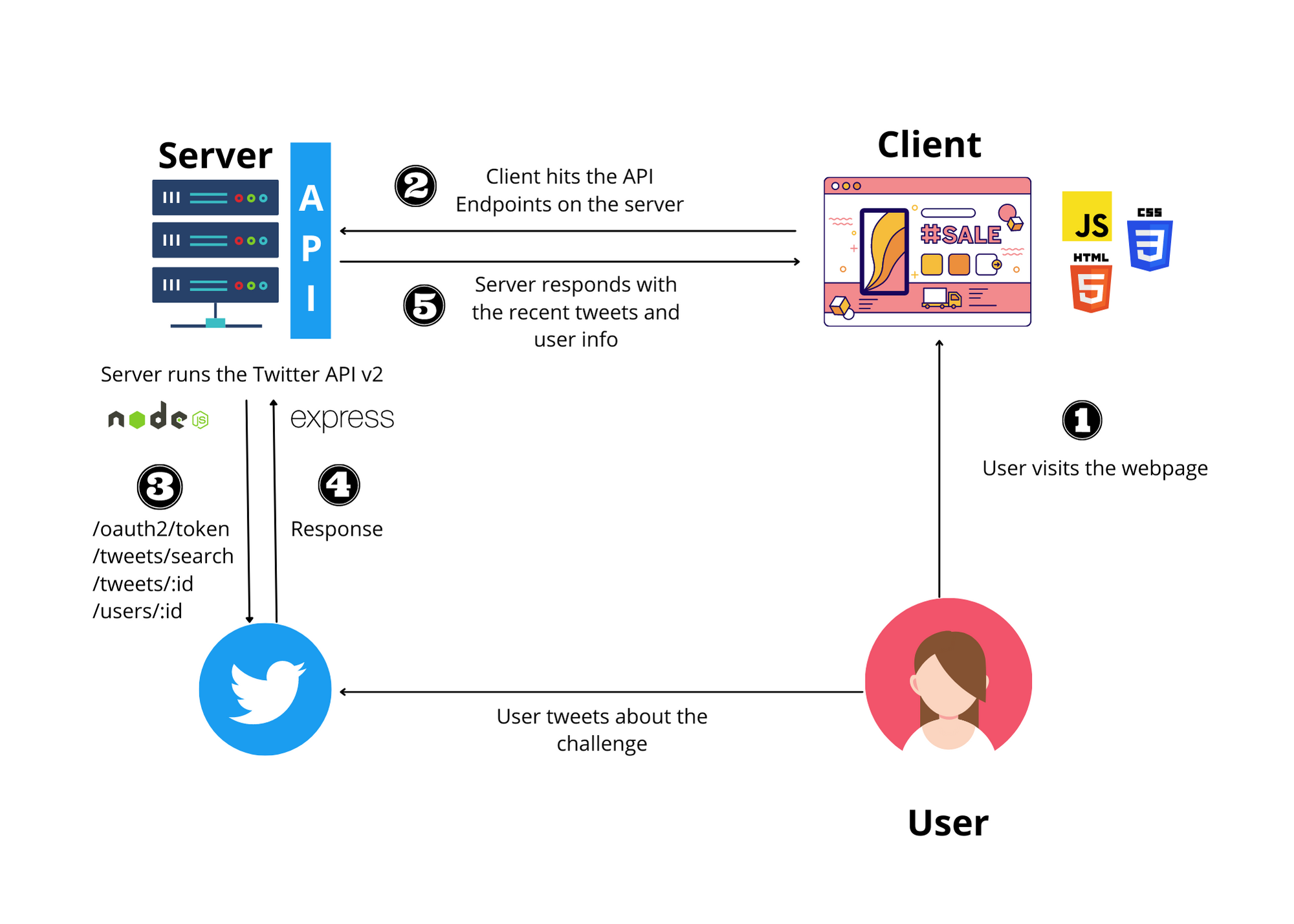
- Architecture of the App
- Technologies and Standards Used in UI/UX
- Technologies and Standards Used in Frontend Development
- Product Specification Document
- Steps to run the App on local machine
- Future Improvements
- Our Social Links
- Live Website
- Yuffie Hu | Web Developer
- Nitzan Smulevici | Web Developer
- Shraddha | Web Developer
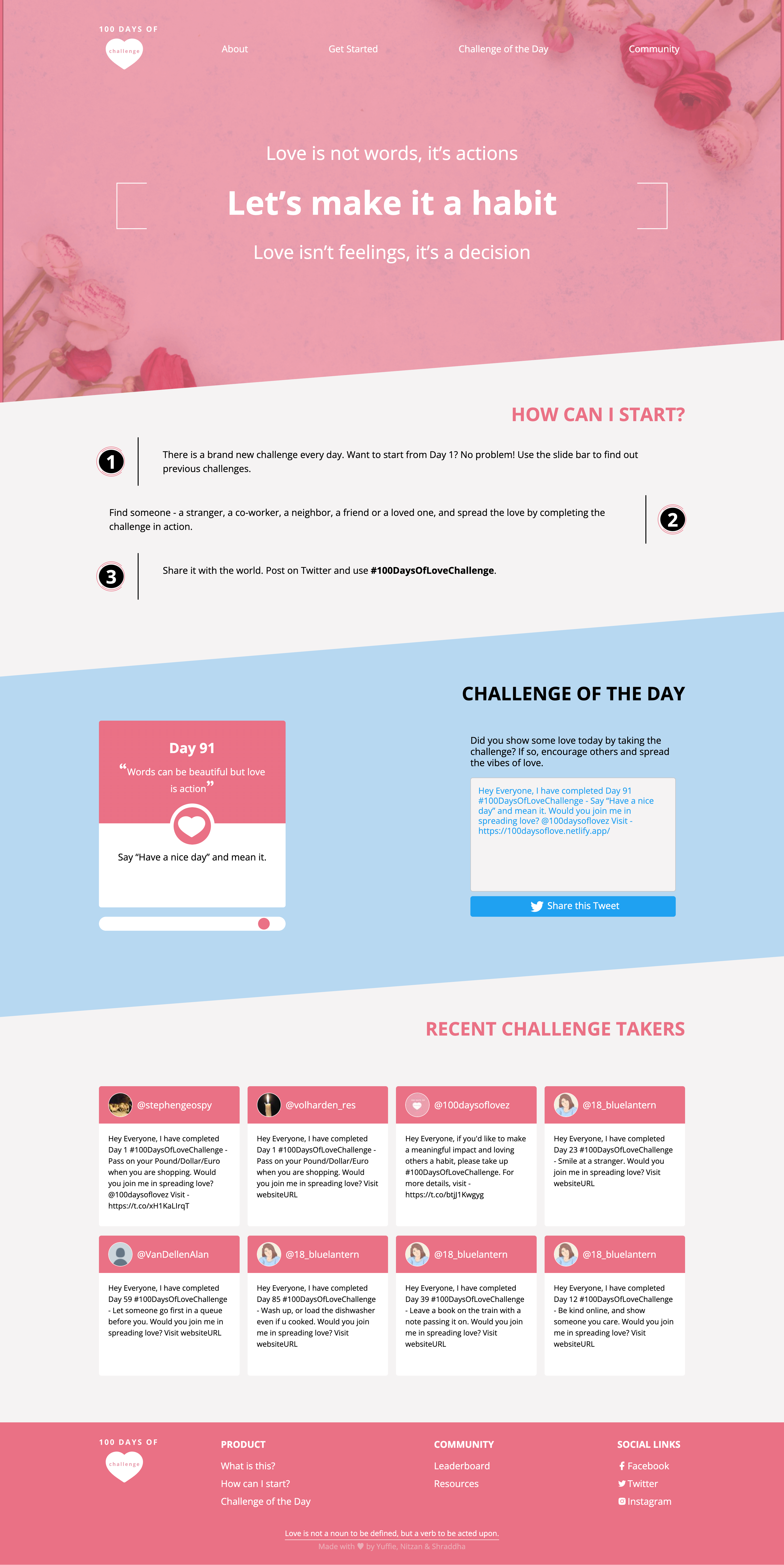
“Love is not words, it's actions. Love isn't feelings, it's a decision. Let's make it a habit.”.
Valentine’s day is such a fun day, but it comes once a year. That’s why we’ve come up with 100 Days Of Love Challenge , a 100-day challenge that helps you to celebrate your love with the world daily and encourage others too to do the same.
These little gestures of love can cheer up someone who has a difficult day, give someone feeling lonely a smile or laugh, or even improve your relationship with them.
- Gives you a challenge everyday to encourage you to extend your love and care to someone else.
- Have functionality to share your tweet on Twitter. The tweet message has been pre-filled for you with our hashtag #100daysoflovechallenge.
- The webpage also gives the freedom to user to select any other challenge that they might want to try through a slider.
- And the best part is that the webpage is connected to Twitter API to pull the list of all the users who have recently attempted the challenge and tweeted it. We even route you to the fellow users' twitter profile who are in this challenge with you.
There are various tools that have been used throughout the project design and development:
| Tools | Usage |
|---|---|
| Figma | For referring to the product design specification |
| TinyPng | For JPEG/PNG Image Compression |
| SVGOMG | For refining and compressing SVGs |
The technologies that have been used are:
- HTML (Hyper Text Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- Node.js
- Express Framework (for development)
- Postman (for testing API endpoint)
- Javascript has been use dto code the frontend of the webpage and add interactivity to it.
- Node (or more formally Node.js) is an open-source, cross-platform runtime environment that allows developers to create all kinds of server-side tools and applications in JavaScript.
- Node. js is primarily used for non-blocking, event-driven servers, due to its single-threaded nature.
- It's used for traditional web sites and back-end API services.
- Express is the most popular Node web framework, and is the underlying library for a number of other popular Node web frameworks.
- It provides mechanisms to:
- Write handlers for requests with different HTTP verbs at different URL paths (routes).
- Integrate with "view" rendering engines in order to generate responses by inserting data into templates.
- Set common web application settings like the port to use for connecting, and the location of templates that are used for rendering the response.
- Add additional request processing "middleware" at any point within the request handling pipeline.
- Postman is an API client that makes it easy for developers to create, share, test and document APIs.
- This is done by allowing users to create and save simple and complex HTTP/s requests, as well as read their responses.
The main concepts that have been emphasized are:
- Responsive Web Design
- CSS Grid
- CSS Flexbox
- API is using to access the users Twitter data.
The website is using BEM — Block Element Modifier methodology to create reusable and understandable components in CSS. The idea behind it is to divide the user interface into independent blocks. This makes interface development easy and fast and it allows reuse of existing code without copying and pasting. We are also using Nested BEM File structure organization for CSS.
You can view the product specification document that we designed before starting our development here.
# Clone the repository
git clone https://github.com/5hraddha/100daysoflovechallenge.git
# Navigate to the code repository & install packages needed to run frontend & backend concurrently
cd 100daysoflovechallenge
npm install
# Install packages needed to run frontend code
cd frontend
npm install
# Install packages needed to run backend code
cd ../backend
npm install
# Start the frontend & backend server concurrently
cd ..
npm run dev- Enables users to login and have their profiles.
- Implement a users dashboard where they can view their status.
You could find us on Twitter - @100daysoflovez
Enjoy the live web app here.