Live Demo & Documentation: https://fritx.github.io/vue-at
Docs is powered by At-UI.
- Chrome/Firefox/Edge/IE9~IE11
- Plain-text based, no jQuery, no extra nodes
- ContentEditable/Textarea
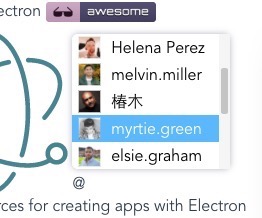
- Avatars, custom templates
- Vue2/Vue1
See also: react-at
At.js is awesome, but:
- It is based on jQuery and jQuery-Caret.
- It introduces extra node wrappers.
- It could be unstable on content edit/copy/paste.
Finally I ended up creating this.
npm i [email protected] # for Vue2 <----
npm i [email protected] # for Vue1 (branch vue1-legacy)
npm i vue1-at # for Vue1 (branch vue1-new)
<template>
<at :members="members">
<div contenteditable></div>
</at>
</template>
<script>
import At from 'vue-at'
export default {
components: { At },
data () {
return {
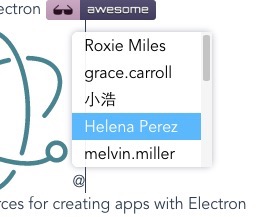
members: ['Roxie Miles', 'grace.carroll', '小浩']
}
}
}
</script>
<style>
#app .atwho-view { /* more */ }
#app .atwho-ul { /* more */ }
</style><template>
<at-ta>
<textarea></textarea>
</at-ta>
</template>
<script>
// import At from 'vue-at' // for content-editable
import AtTa from 'vue-at/dist/vue-at-textarea' // for textarea
export default {
components: { AtTa }
}
</script>npm i -S textarea-caret # also, for textarea
<template>
<at :members="members" name-key="name">
<template slot="item" scope="s">
<img :src="s.item.avatar">
<span v-text="s.item.name"></span>
</template>
<div contenteditable></div>
</at>
</template>
<script>
// ...
members: [{
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'myrtie.green'
}, {
avatar: 'https://randomuser.me/api/portraits/men/8.jpg',
name: '椿木'
}]
</script>
<style>
#app .atwho-li { /* more */ }
#app .atwho-li img { /* more */ }
#app .atwho-li span { /* more */ }
</style>There is no "scoped slot" feature in Vue 1.
Use a "normal slot" with data- attribute instead.
<!-- vue1-at for vue@1.x -->
<template slot="item">
<img data-src="item.avatar">
<span data-text="item.name"></span>
</template>